Schritt1
Du möchtest einen Link in einen Textabschnitt auf Deiner Webseite einfügen?
So einfach geht es! Starte dafür wieder im WordPress Dashboard.
Gehe im linken Menü auf „Seiten“ und wähle die Seite aus auf der Du die Texte ändern möchtest.
Klicke auf „Mit Divi bearbeiten“ oder den lila Button „verwenden Sie den Divi-Builder“

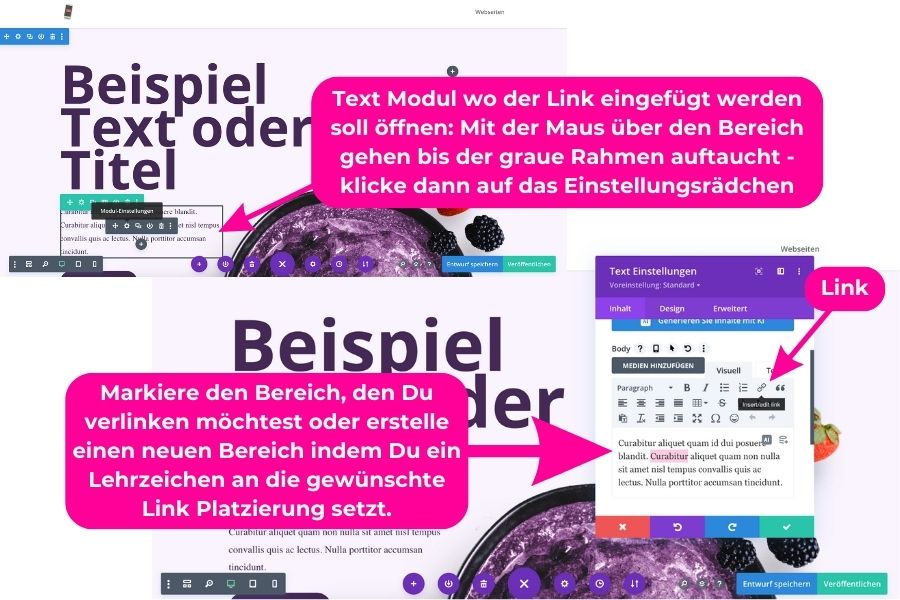
- 9Scrolle zu dem Text Modul, was Du verändern möchtest
- 9Gehe mit der Maus über den Text bis sich ein grauer Rahmen zeigt - klicke dann auf das Einstellungsrädchen
- 9Das Fenster vom Page Builder öffnet sich und Du bist im "TAB" Inhalt
- 9Markiere die Stelle, die Du verlinken möchtest oder füge sie neu hinzu indem Du einfach eine Lehrzeile an die gewünschte Stelle setzt
- 9Klicke dann auf das Link-Symbol und es öffnet sich ein weiteres Fenster
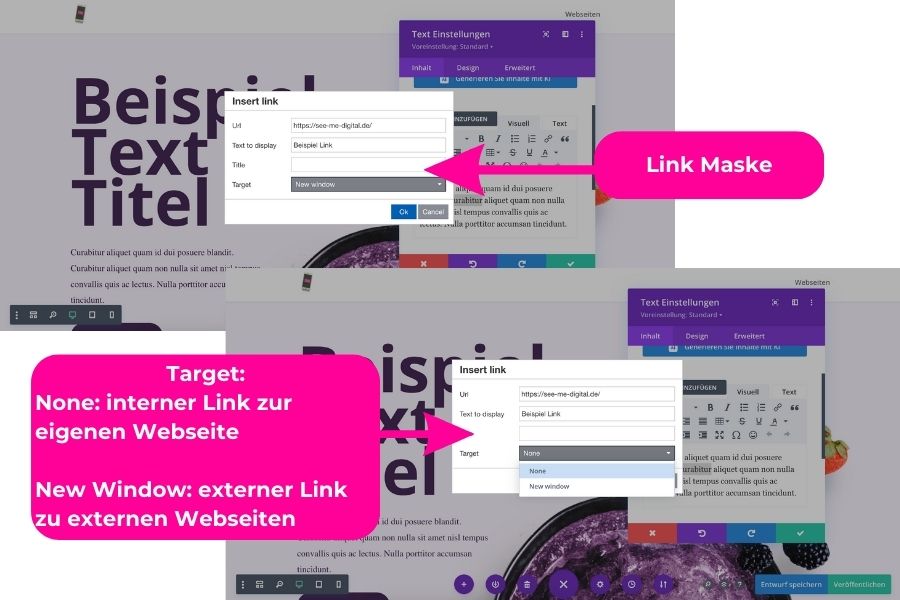
- 9Trage den Link ein und gebe dem Link im Textfeld einen Namen
- 9Bei dem Feld Target wählst Du wie folgt aus = "None: Interner Link zu Deiner Webseite und "New Window": Externer Link auf eine andere Webseite
- 9Klicke "OK" und das Fenster schließt sich und der Link ist in Deinem Textfeld


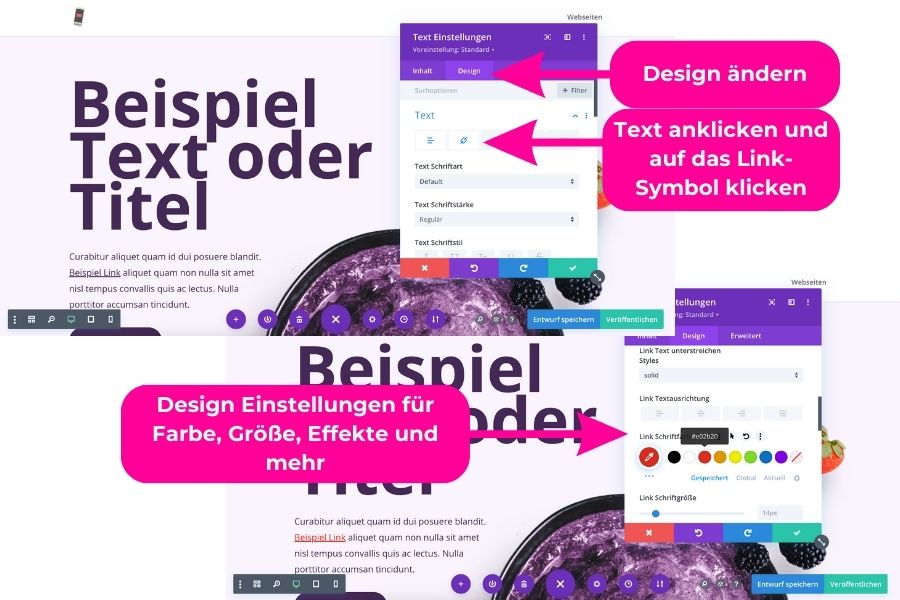
Du möchtest die Link-Farbe ändern?

- 9Jetzt kannst Du die Farbe, Schrift, Größe und so weiter noch verändern, dafür bleibst Du in Deinem "Divi Page Builder" Fenster und klickst oben im Reiter auf "Design"
- 9Hier kannst Du jetzt alles was Du möchtest anpassen. Wenn Du den Link verändern möchtest, gehe wie auf dem Bild zu sehen, rechts auf das "Link-Symbol"
- 9Wenn Du fertig bist, klicke auf den "grünen haken = Speichern" und dann kommst Du wieder auf Deine Seite und kannst Dir entweder das nächste Modul zum beearbeiten vornehmen oder auf "Entwurf speichern / Veröffentlichen"
